
By: Yuri Samoilov
Ruby on railsに興味があって、croutonを使ってインストールしたUbuntu上に開発環境を整えようとしていたところ、そんなことしなくてもChromebook上で開発環境を整えてくれるchrome用パッケージドアプリがあったので紹介します。
Nitrousパッケージドアプリのインストール
今回使ったのは、米国のNitrous.ioがクラウドから提供している開発環境アプリケーション「Nitrous」。
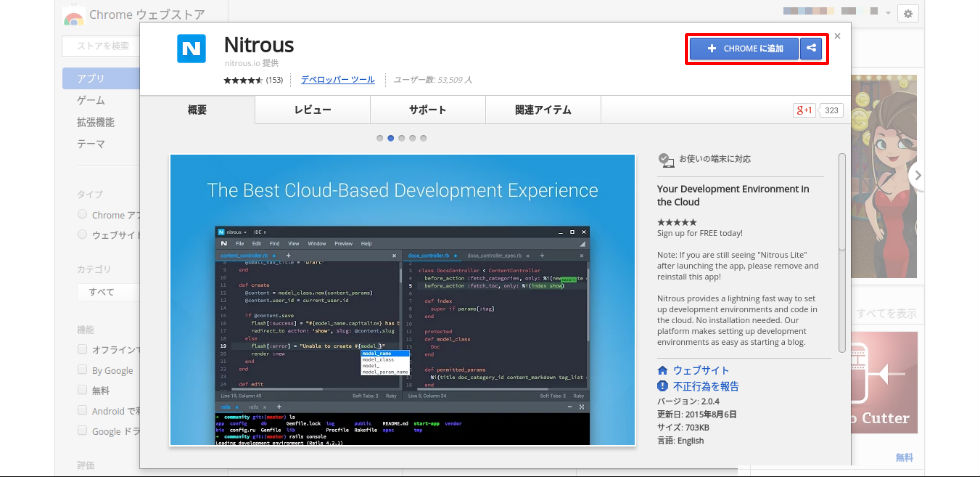
まず、ChromeストアのNitousのページにアクセスし、「+CHROMEに追加」ボタンをクリックし、アプリを入手します。
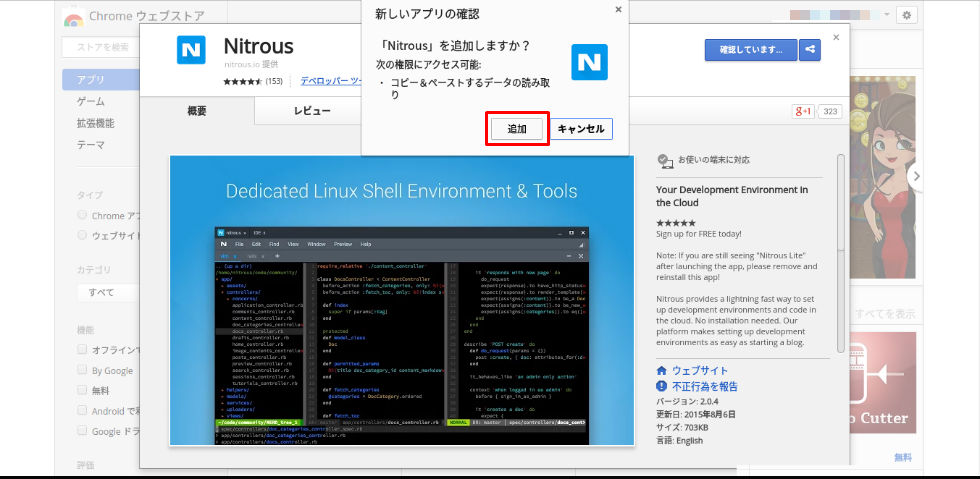
このアプリの持つ権限は「コピー&ペーストするデータの読み取り」のみです。「追加」ボタンをクリックします。
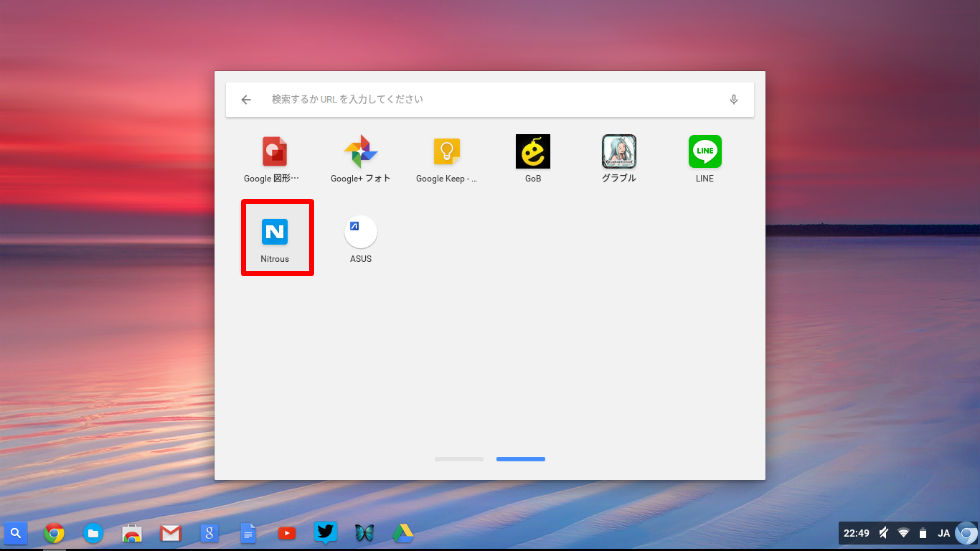
アプリのインストールが済んだら、早速起動してみます。アプリランチャーの「Nitrous」アイコンをクリックします。
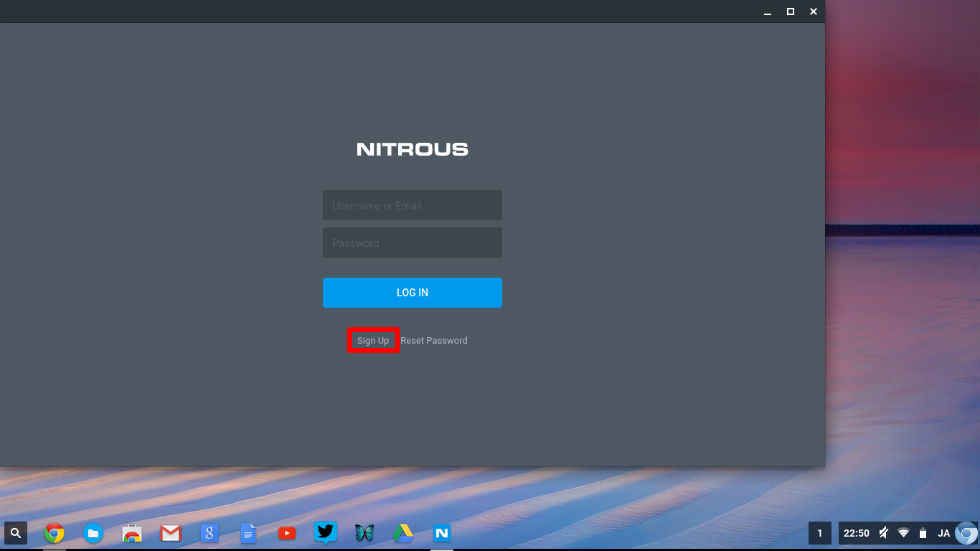
アイコンをクリックするとログイン画面が表示されます。一番最初はユーザー登録が必要なので、「Sign Up」をクリックします。
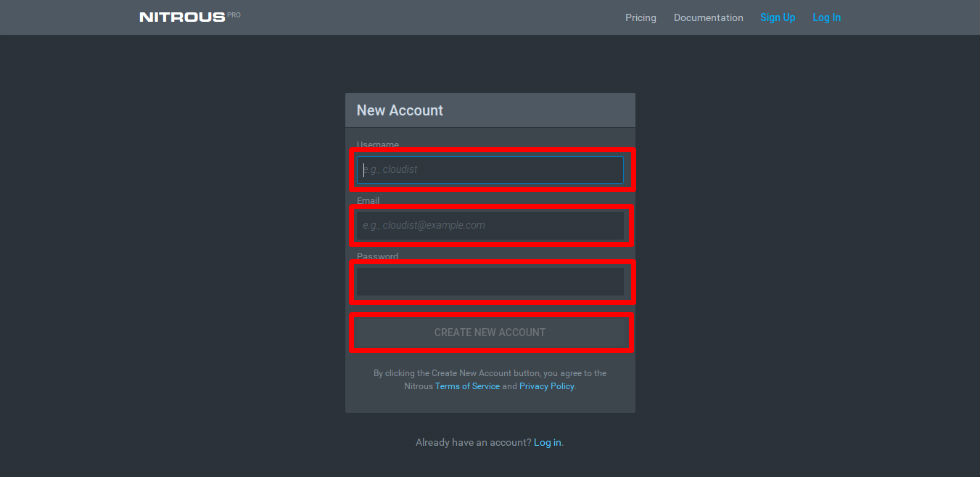
アカウントの新規登録画面が表示されます。
上からユーザー名、メールアドレス、パスワードを入力し、「CREAT NEW ACCOUNT」ボタンをクリックします。
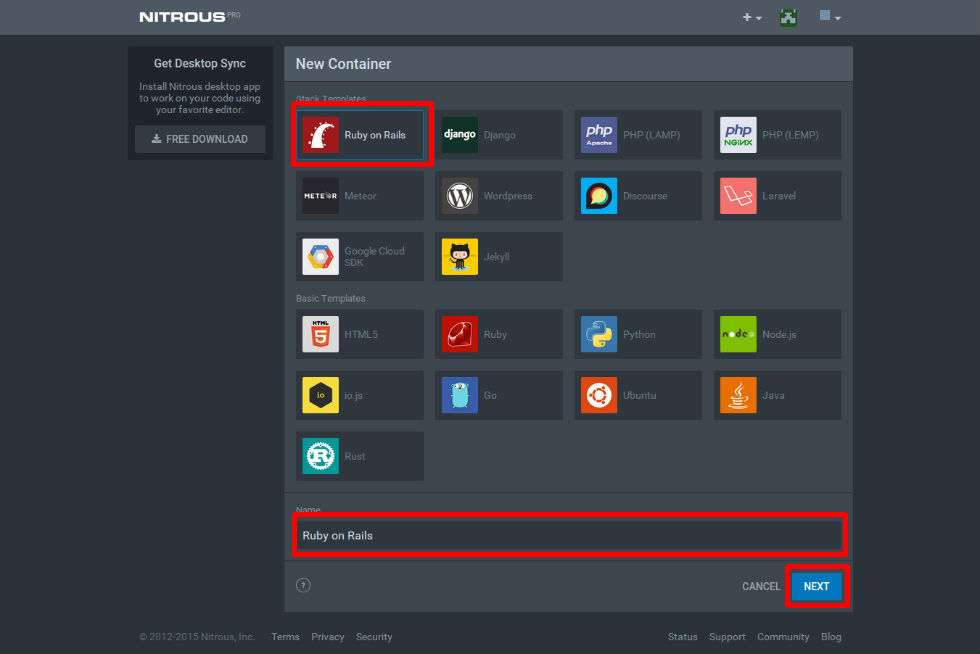
アカウントの作成が済むと、プログラミングするためのワークスペースの設定を行えます。
Nitrousでは、Ruby on Rails、Django、PHP、Python、Java、Node.jsなど多くの言語の開発環境を手に入れることができます。ワークスペースの設定では、言語を選んで「Next」ボタンをクリックします。
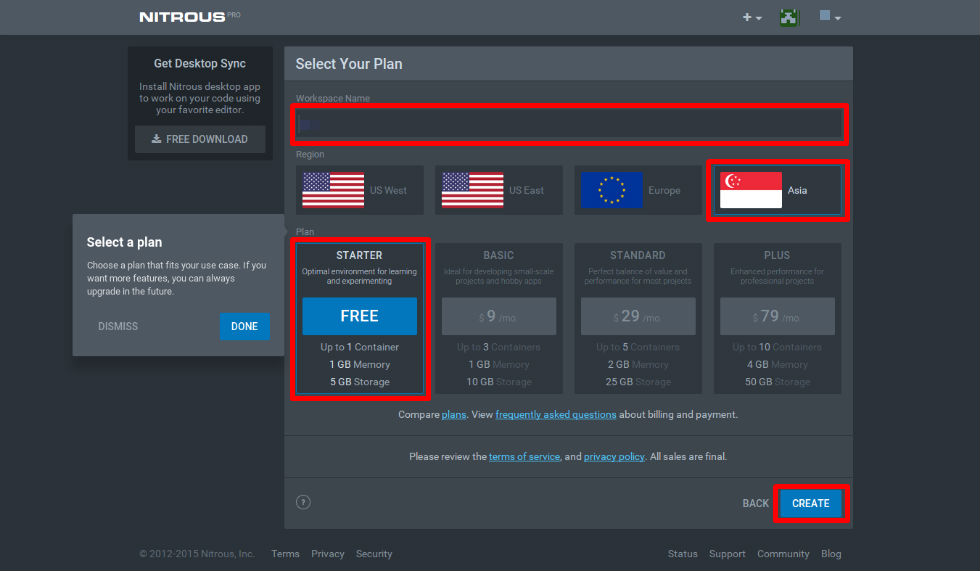
次の画面では、ワークスペースの名称、地域とプランの選択をし、「CREATE」ボタンをクリックします。
今回は無料プランの「STARTER」を選択しました。STARTERプランはあくまで試用目的のプランであるため、記録数が1つ、仮想環境のメモリが1GB、記憶容量は5GBまでとなります。複数のプログラムを同時並行で行うのであれば、BASIC以上の有料プランを選択する必要があります。
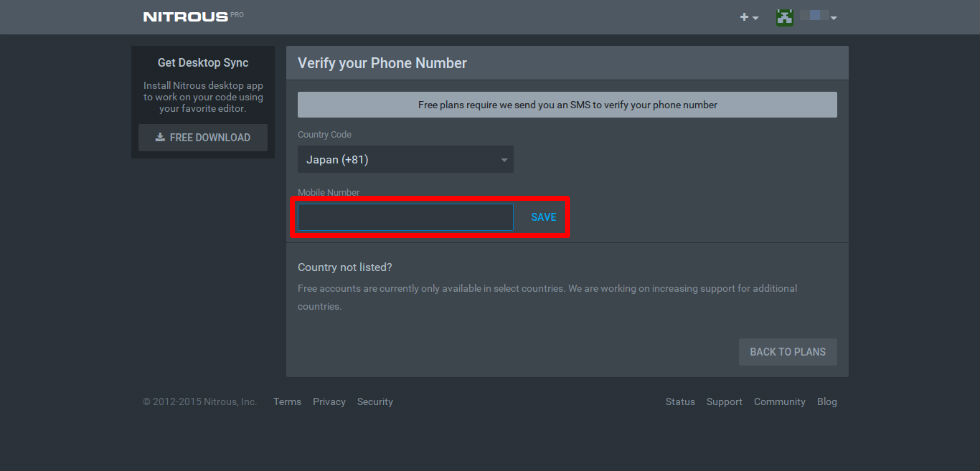
無料のSTARTERプランでは携帯電話番号の入力が求められます。携帯電話番号を入力し「SAVE」をクリックすると、認証コードがSMSで届きます。認証コードを入力すると、ワークスペースの設定完了です。
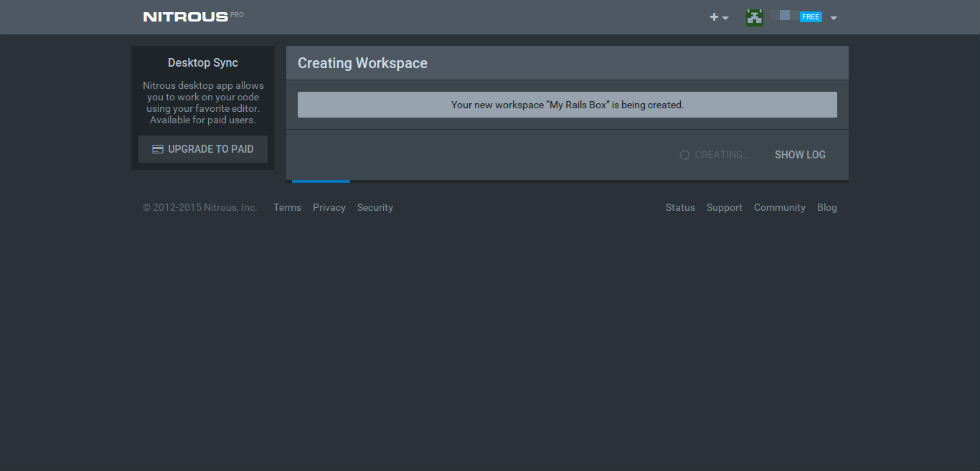
ワークスペースの作成にはしばらくかかります。この時は約2〜3分かかりました。
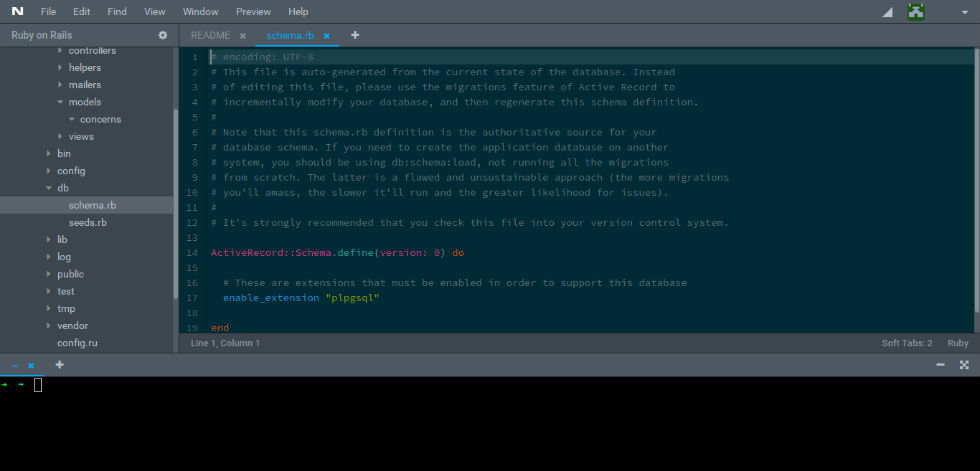
ワークスペースが完成するとプログラミング画面が表示されます。
NitrousはWebアプリケーションですが、ネットワーキングスタック、Bluetooth、USBなどネイティブのハードウェア機能にもアクセスできます。また、シェルを使うこともできます。ほとんどネイティブアプリケーションと変わりません。
まとめ
日本国内において、この分野ではCloud9 IDEの方が有名かもしれません。
Chromeウェブストア上での評価は、Cloud9が★4つ、Nitrousが★4.5つで、こちらの方がやや評価が高いようです。また、無料で使える仮想環境のスペックがCloud9がRAM512MB、Storage1GBに対して、NitrousがRAM1GB、Storage5GBと、こちらもNitrousの方が多いのでお得です。
それにしても、WindowsPCやMacに開発環境の構築をしようとすると、データベースのインストールとか、Rubyのインストールとか、エディターの設定など本当に面倒くさいですよね。この環境を自宅のデスクトップ、モバイルノートなど複数台のPCに構築するとなると、考えただけでゾっとします。
それがブラウザでNitrousに接続するだけで手に入ってしまいます。
これだけ完成度の高い開発環境がブラウザ上で実現してしまうと、PCはますますブラウザオンリーで十分ということになるかもしれませんね。
※この記事ではChromeアプリを利用した開発環境の実装方法を紹介しましたが、ChromeOS向けのパッケージマネージャー「Chromebrew」を使った開発環境を実装する方法を別記事で紹介しています。