格安SIMを使ったオンライン環境下でのChromebookのデータ通信量の目安を前のエントリーで書きました。
格安SIMを使ったオンライン環境下でのChromebookのデータ通信量の目安を前のエントリーで書きました。
ぷららモバイルLTE無制限のように通信量の上限がないプランを使っていれば気になりませんが、格安SIMを使うからにはデータ通信量を出来るだけ抑えて月額利用料が安いプランを使いたいですよね。
なんと、Chromeにはデータ通信量を抑制してくれる拡張機能があるんです。これを使えば、安いプランで十分かもしれません。
photo credit: chrisphoto
データ使用量を抑えるデータセーバー
データ使用量を抑えてくれるChrome拡張機能とは、Google謹製の拡張機能「データセーバー」です。
この拡張機能をONにしていると、アクセスしたウェブサイトをGoogleのサーバーで圧縮してデータ使用量を削減する仕組みのようです。
データセーバーのインストール
データセーバーを使うためには、まずウェブストアにある拡張機能をChromeにインストールする必要があります。
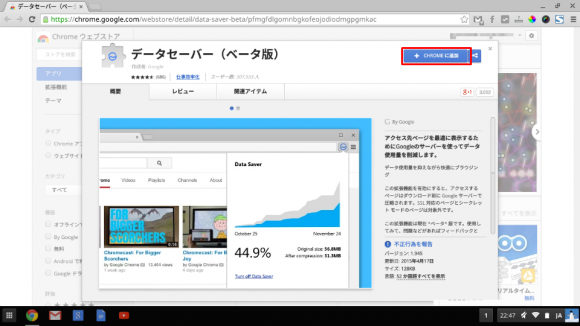
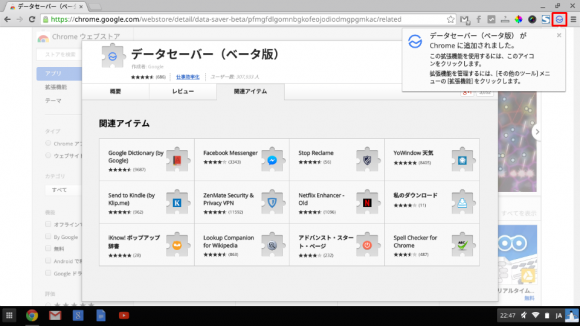
ウェブストアにある拡張機能データーセーバー(上のリンク)にアクセスし、「Chromeに追加」ボタンをクリックします。
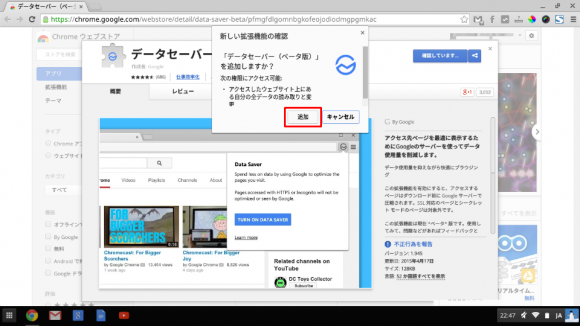
「Chromeに追加」ボタンを押すと確認画面が表示されます。
データセーバーはウェブサイトを圧縮して表示するので、「アクセスしたウェブサイト上にある自分の全データの読み取りと変更」の権限を許可することになります。「追加」ボタンをクリックします。
ツールバーの右側に拡張機能が追加されました。
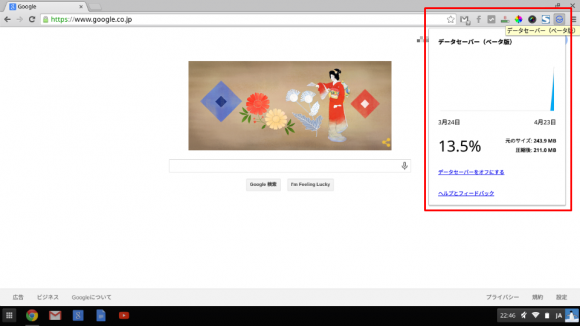
データサーバーのアイコンをクリックすると、データ使用量の削減状況を確認できます。
なお、データサーバーでは、SSL対応のページとシークレットモードのページは対象外です。
ECサイトやSNSサイトなどログインするサイトで、SSL通信によってアクセスするサイトの閲覧割合が高いと、思ったほどデータ使用量は削減されないかもしれませんね。
まとめ
自宅や事務所以外でChromebookを本気で使うなら必要となるのが通信環境です。格安SIMを使ったスマホのテザリングやWifi端末を使うことが多いはず。データーサーバーはそんな人に必須の拡張機能だと思います。