Chromebookを買ってから、ひたすらChrome拡張機能を試しています。で、Chromeウェブストアで「ShiftEdit」を検索したら「StackEdit」というマークダウンエディターを偶然見つけました。
名称がよく似ていたので、試しにインストールしてみると、これがすごく便利なツールだったので紹介します。WEBの文章を書くだけでなく、紙文書を書く場合でもWordよりも余程シンプルで美しい文書を作れると思います。
とにかく一度お試しあれ。
Markdown記法とは
Blogを書いたことがある人なら、HTMLを使ったことがあると思います。<h1></h1>とか<strong></strong>というアレ。
HTMLはタグを挿入することによって表現を変えることができますが、これをさらに軽量化してメモ書きのように記述することができる記法がマークダウン記法です。
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。もとはプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発された。現在ではHTMLのほかパワーポイント形式やLATEX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
『StackEdit』のインストール
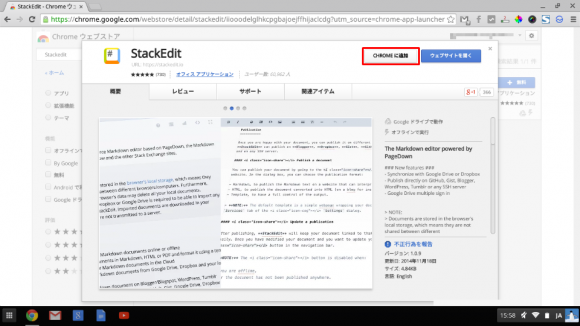
ウェブストアにアクセスし、「StackEdit」をインストールします。例によって「Chromeに追加」をクリック。
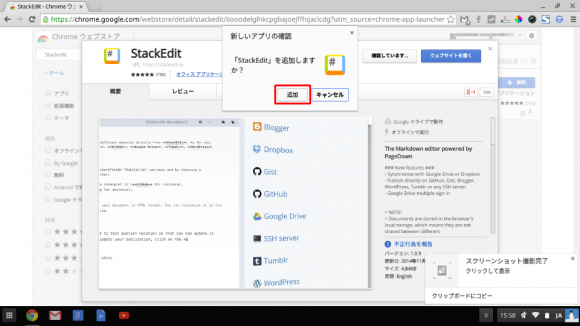
インストールに際して、特に許可する必要がある権限も無いようなので、気にせず「追加」をクリックします。
アプリの一覧に追加されていればOKです。
『StackEdit』の使い方
アプリ一覧から「StackEdit」のアイコンをクリックして、StackEditを起動します。
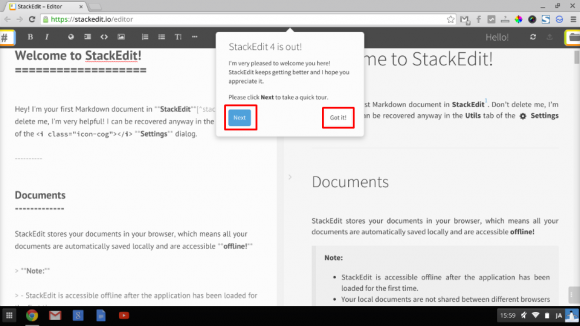
最初の起動時は、使い方のガイドが表示されます。ガイドを見たい人は「Next」ボタンをクリックします。英語が読めない人は「Got it!」ボタンを押して、使いながら覚えましょう。
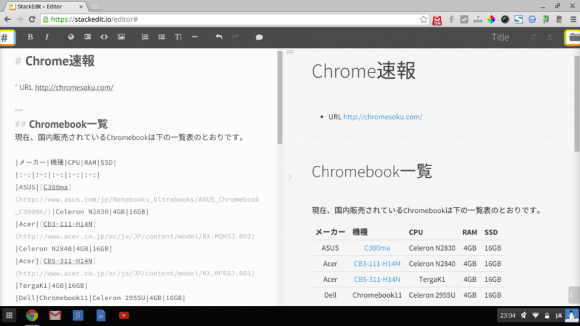
簡単な文章を記述してみた結果が下の画面。
画面左側が入力画面で、右側がプレビュー表示になります。
 マークダウン記法では、見出しは「#(ハッシュ)」を入力することで表示できます。#(ハッシュ)の数が見出しのレベルに相当し、「#」はHTMLにおける<h1></h1>、「##」は<h2></h2>に相当します。
マークダウン記法では、見出しは「#(ハッシュ)」を入力することで表示できます。#(ハッシュ)の数が見出しのレベルに相当し、「#」はHTMLにおける<h1></h1>、「##」は<h2></h2>に相当します。
テーブルを記述するときもすごく簡単。「|」、「-」、「:」、の3種類のキーでテーブルを設定すればイイだけです。また、「+(プラス)」、「-(マイナス)」、「*(アスタリスク)」を入力した後にスペースを入力して文書を打てばリスト表示もできます。
HTMLのようにタグ(< ></ >)を打つ必要がないため、メモ書き程度の要領で、シンプルで規則正しい見栄えのよい文書を作成することができます。
キーボード入力だけで見出しやリスト、罫線、表、文字装飾などを表現できるので、モバイル環境では特に効果的な記述方法でしょう。
ファイルの書き出し
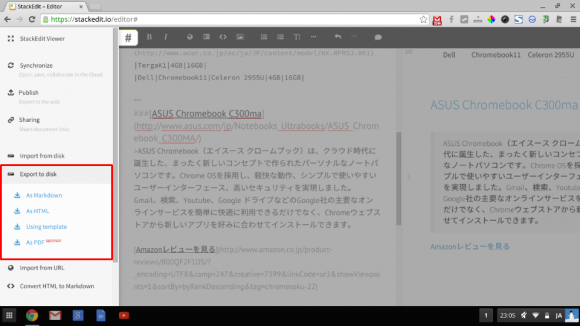
StackEditではマークダウン記法で記述した文書を、Markdownファイルだけでなく、HTMLやPDF形式で書き出すことができます。
画面左側上段の「#」をクリックするとメニューが表示されるので、「Export to disk」をクリックするとサブメニューが表示されます。サブメニューから書き出したい形式のファイルを選択すると、保存できます。
なお、PDF形式への書き出しは有償(5ドル/年)になりますが、これほど簡単に規則正しく文書を記述できるのであれば、高くないと思います。
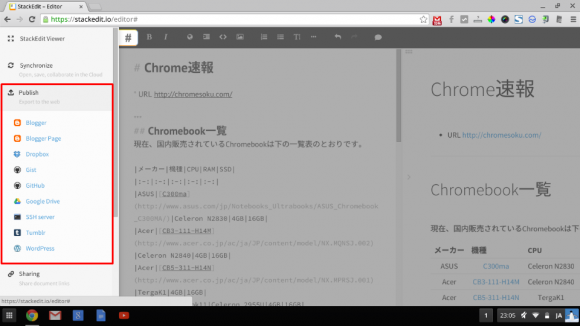
また、サブメニューの「Publish」を選択すると、GoogleDriveやDropboxへアップロードすることができます。また、BloggerやTumblr、WordPressへの直接投稿も可能なようです。Blogを書いている人にとってはありがたい機能でしょう。
まとめ
マークダウン記法は、普通のテキストに「#」や「-」などを加えるだけで見出しやリスト等を表現し、見やすい文書を作成できるすばらしい記法です。記法そのものもシンプルなので、覚えるのに多くの時間は必要ないでしょう。HTMLに比べればすごく簡単だと思います。
Blog投稿、紙文書の作成などに有用なマークダウン記法を使う上で、「StackEdit」は非常に使いやすい拡張機能です。特に、PDFに出力できる点はすばらしい。人によっては、一度使うとWordの存在価値が無くなるかもしれません。
是非試してみてください。