 仕事でフローチャートやダイアグラムを作成する機会は結構あると思います。Windowsであれば、ワードやエクセルのオートシェイプを使えますし、図表作成ソフト「Visio」を使えば一層手早く簡単に作成することができます。
仕事でフローチャートやダイアグラムを作成する機会は結構あると思います。Windowsであれば、ワードやエクセルのオートシェイプを使えますし、図表作成ソフト「Visio」を使えば一層手早く簡単に作成することができます。
ChromebookでもChromeアプリ「Gliffy Diagrams」を使えば超簡単に作成することができますよ。
Chromeアプリ「Gliffy Diagrams」のインストール
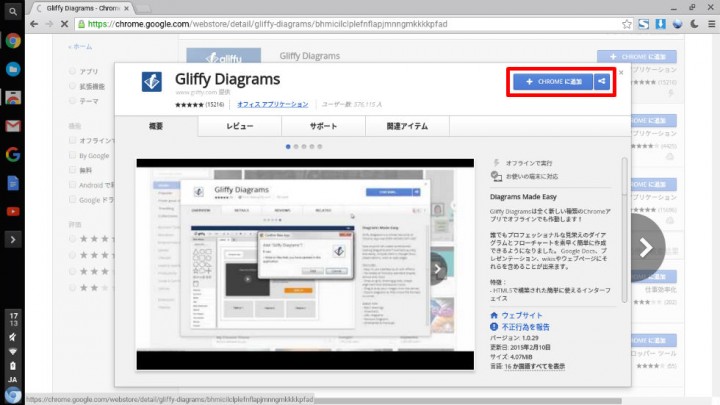
Chromeウェブストアにアクセスし、青色ボタン「CHROMEに追加」をクリックします。
Gliffy Diagrams ― Chromeウェブストア

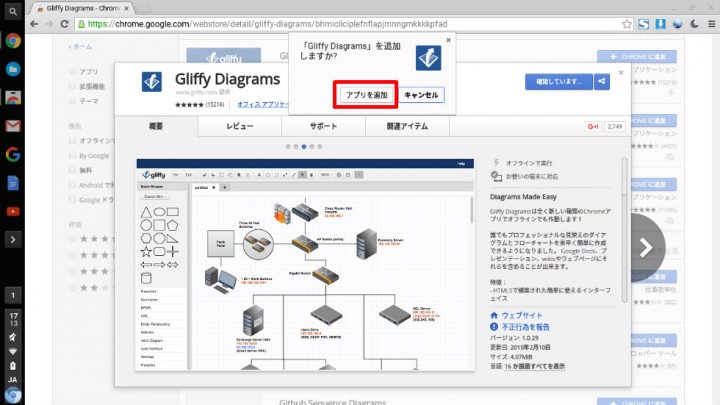
「Gliffy Diagrams」の許可する権限はありません。「アプリを追加」ボタンをクリックします。

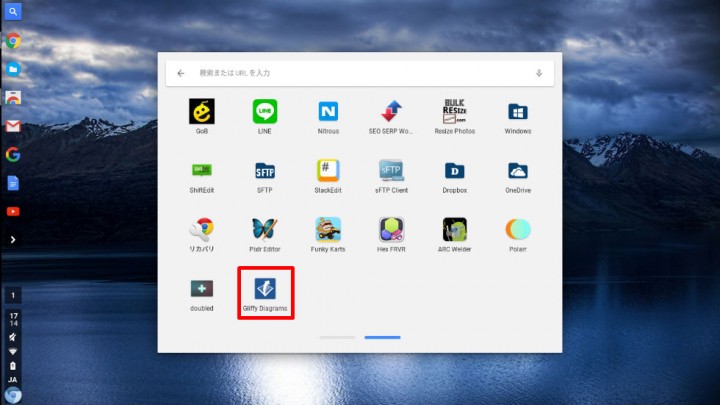
これでインストールは完了です。アプリランチャーを開き「Gliffy Diagrams」アイコンをクリックしてアプリを起動します。

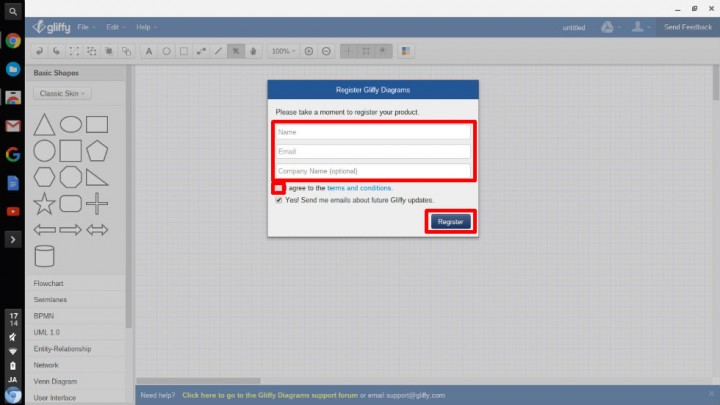
なお、最初の起動時にアカウント登録する必要があります。名前とメールアドレスを入力し、agree(同意)のチェックボタンにチェックをつけ「Register」ボタンをクリックすると登録完了です。

「Gliffy Diagrams」の使い方
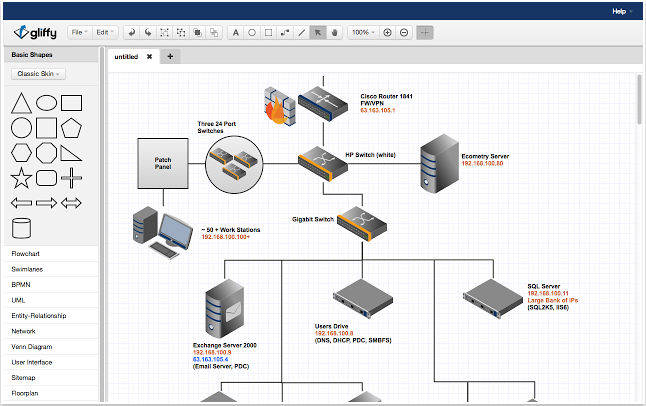
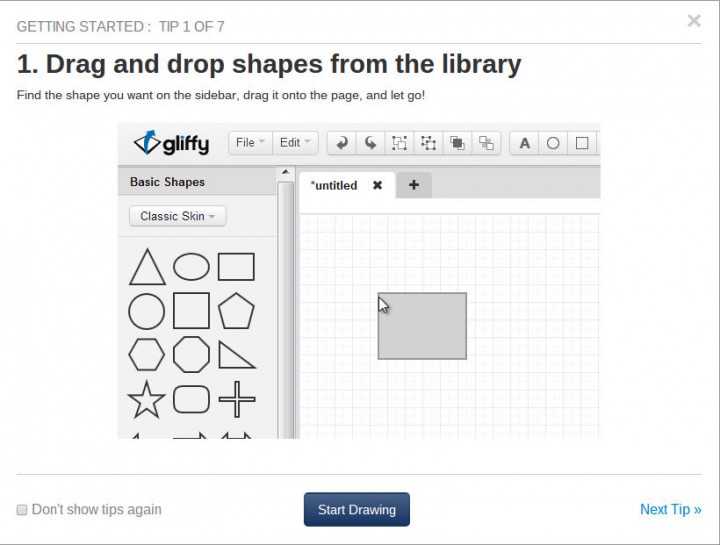
「Gliffy Diagrams」は非常に直感的に使えます。WordやExcel、Visioを使ったことがあるなら、問題なく使えるはずです。それらのソフトウェアを使ったことがない人でも、最初の起動時に表示される操作説明スライドを見れば、すぐに操作方法を理解できると思います。
1. 図形を描画する
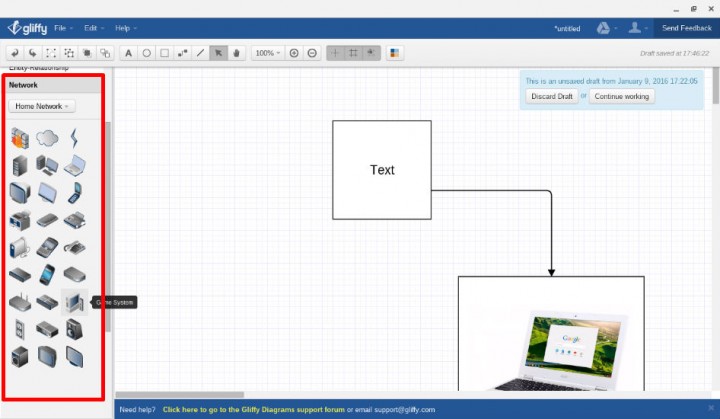
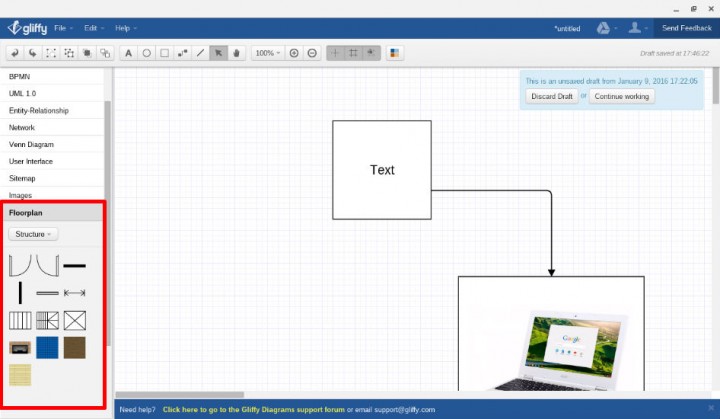
アプリ画面の左側サイドバーにライブラリが表示されます。このライブラリから四角や三角、円などの図形をドラッグ、ドロップすれば図形を描画できます。

ライブラリは豊富にあって、ネットワーク機器のイラストや…

建築物の平面図を書くためのパーツなど豊富に揃っています。

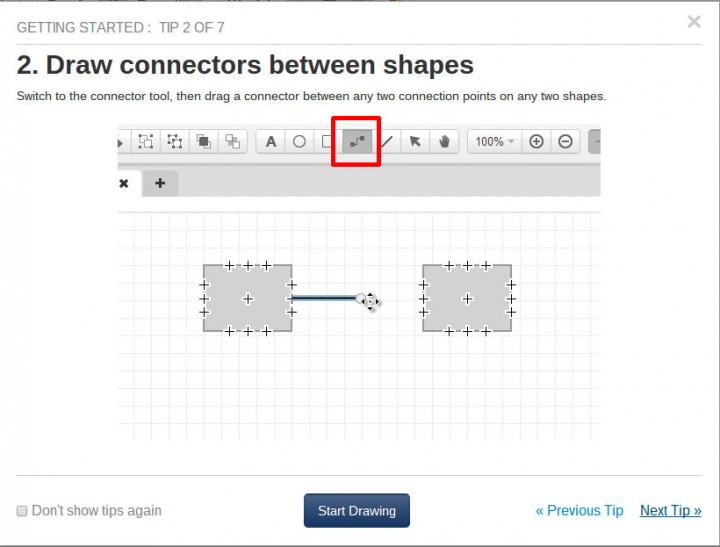
2. コネクターで図形同士をつなぐ
画面上部のメニューからコネクター(赤色枠)を選びと、描画した図形同士を接続するコネクターを描画することができます。コネクター描画中は接続箇所を表示してくれるので、どこに接続するか選択するだけで、コネクターの形状を適当に調整してくれます。

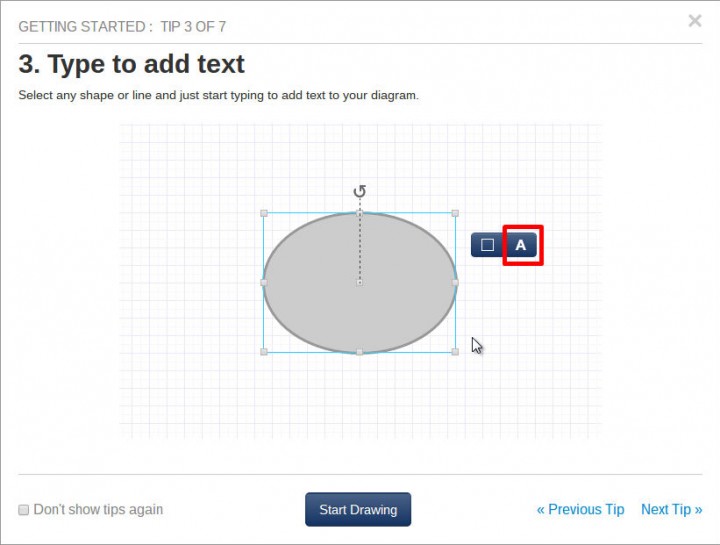
3. 図形にテキストを追加する
図形を選択すると、テキストメニュー(赤色枠)と図形設定メニューが表示されます。図形内にテキストを入力する場合はテキストメニューを選択し、入力します。

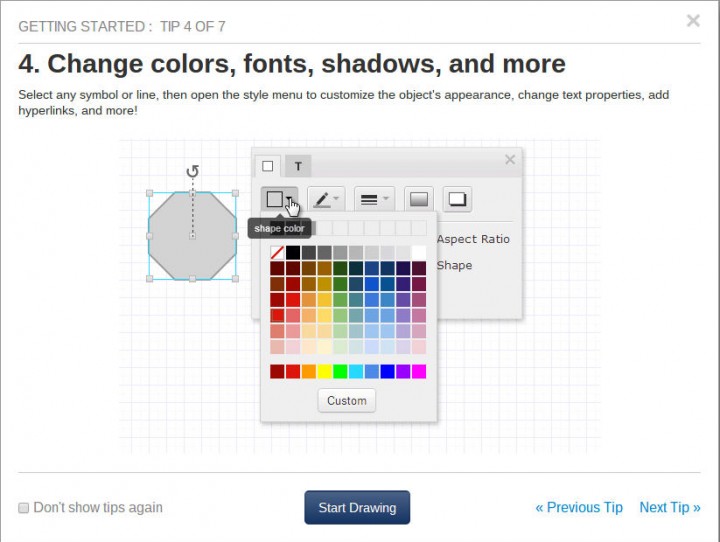
4. 図形の色・文字フォント・影などを設定する
図形設定メニューを選ぶと、図形の塗り潰し色、線種、陰影、フォントなどの設定をすることができます。

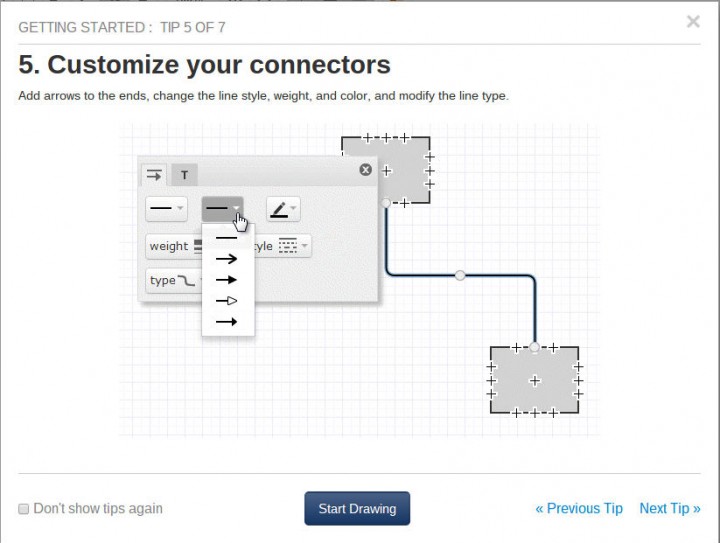
5. コネクターの線種を設定する
図形だけでなく、コネクターを選択するとコネクターの線色、線種、太さ等を設定できます。

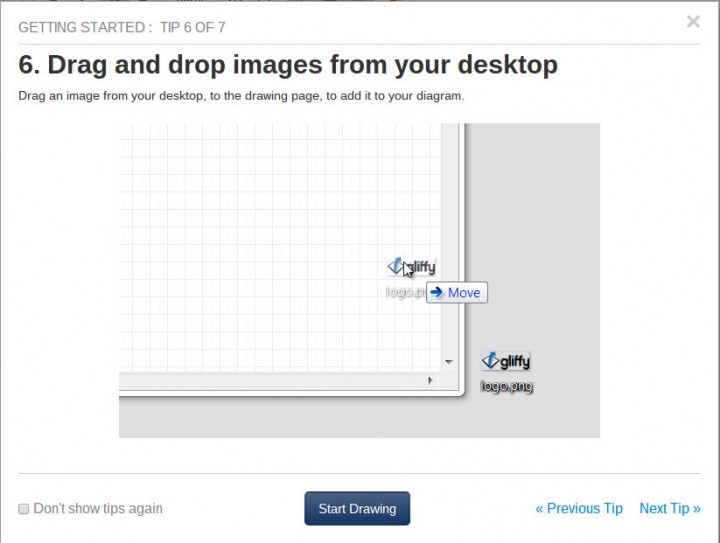
6. イメージファイルを表示する
「Gliffy Diagrams」ではライブラリにある図形の他に、イメージファイルを表示することができます。イメージファイルは、ファイルマネージャーからイメージファイルを選択してドラッグ&ドロップするだけです。

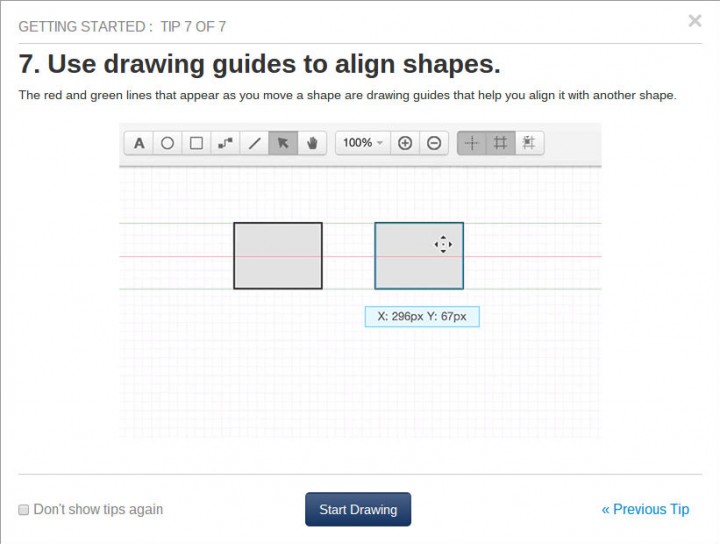
7. 図形を整列する
図形の位置を整列させるとフローチャートが美しく見えます。「Gliffy Diagrams」では図形を移動させると自動的に隣の図形との位置合わせを補助する線が表示されます。

「Gliffy Diagrams」の基本的な操作方法はたったこれだけです。
まとめ
実際に使ってみるとむちゃくちゃ簡単に美しいフローチャート図が描けます。WordやExcelのオートシェイプを使っているなら、いますぐ「Gliffy Diagrams」に変えた方が良いくらい操作性に優れています。
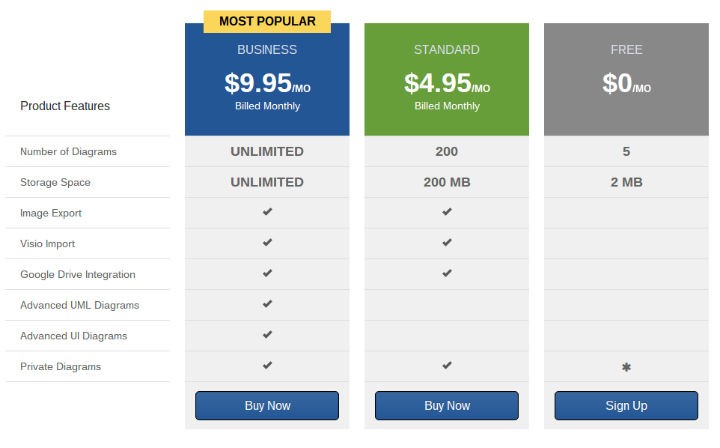
なお、「Gliffy Diagrams」フリー版では、作成できるファイルが最大5つ、保存容量が2MBに限定されています。ファイルの書き出しは出来ないことになっていますが、保存されたファイルに拡張子(JPEG、PNG)を追記すれば問題なく表示することができます。
有料版になるとマイクロソフト「Visio」で作成したファイルの読み込みやGoogle Driveと接続することができるようになるようです。

個人利用ならフリー版で十分でしょう。