By: Phil Whitehouse
Chromebookに搭載されているChromeOSは対立する2つの要件 − (1)ユーザーを悪意のある攻撃から守る「セキュア」な要件と、(2)開発者がデバイスのすべての機能を使える「オープン」な要件 − を両立するため、デベロッパーモードを用意しています。
セキュリティ向上のために動作している機能の1つ「OS確認機能」を停止するかわりに、ChromeOSに開発環境を導入したり、他のLinuxディストリビューションをインストールできる環境を手に入れることができます。
今回はChromebookをデベロッパーモードに移行する方法を紹介します。
Chromebookのデベロッパーモード移行手順
1. リカバリメディアの作成
デベロッパーモードへ移行する場合は、念のためリカバリメディアを作成することをおすすめします。
2. ダウンロードフォルダのバックアップ
デデベロッパーモードへの移行過程で、ローカルフォルダに保存されたデータ(ダウンロードファイル等)はすべて消去されるので、あらかじめ外部メディアやGoogleドライブへ保存しておきましょう。
3. デベロッパーモードでの起動
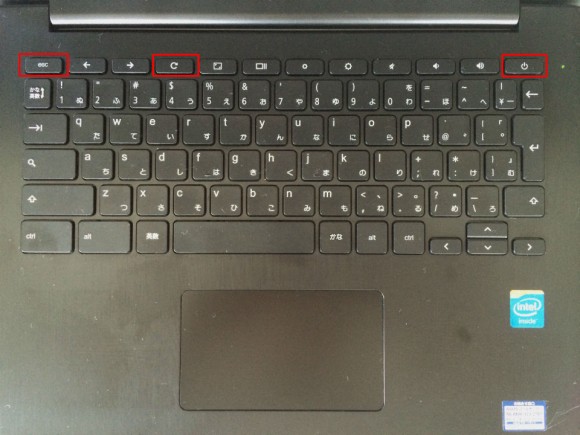
いよいよデベロッパーモードでの起動です。Chromebookの場合はすこぶる簡単![esc]+[再読み込み(F3)]キーを押しながら電源を入れます。
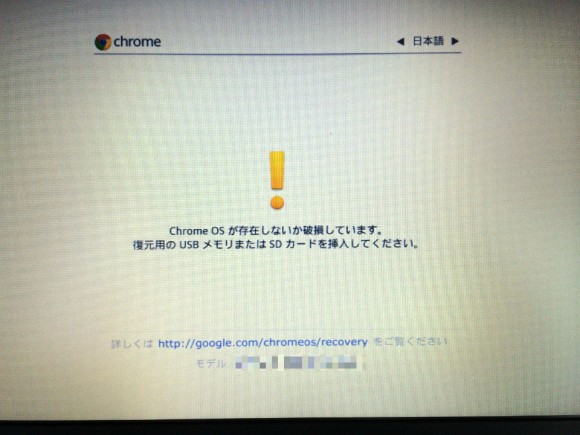
電源を押すと「ChromeOSが存在しないか破損しています。復元用のUSBメモリまたはSDカードを挿入してください。」という画面が表示されます。なお、英語表示の場合は、矢印キーで画面右上の言語メニューを「日本語」に変更できます。
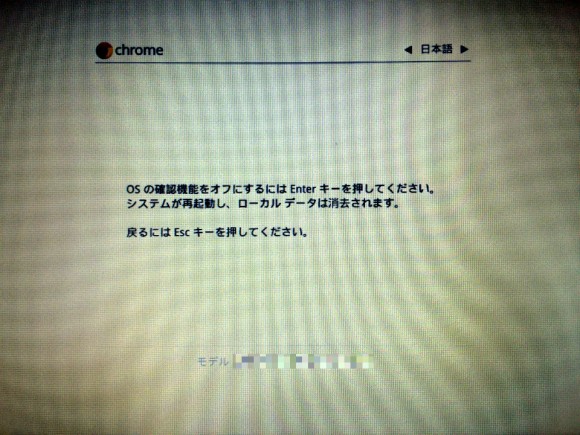
この状態で[Ctrl] + [D]キーを押すとデベロッパーモードへの移行がはじまります。「OSの確認機能をオフにするにはEnterキーを押してください。システムが再起動し、ローカルデータは消去されます。」と表示されますので[Enter]キーを押します。
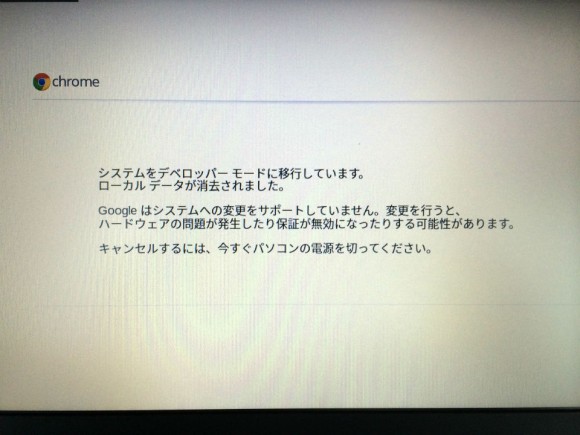
画面が切り替わった後、もう一度[Ctrl] + [D]キーを押すとデベロッパーモードへの移行がはじまります。「キャンセルするには、今すぐパソコンの電源を切ってください。」と表示されます。キャンセルするなら急いでChromebookの電源を切ってください。
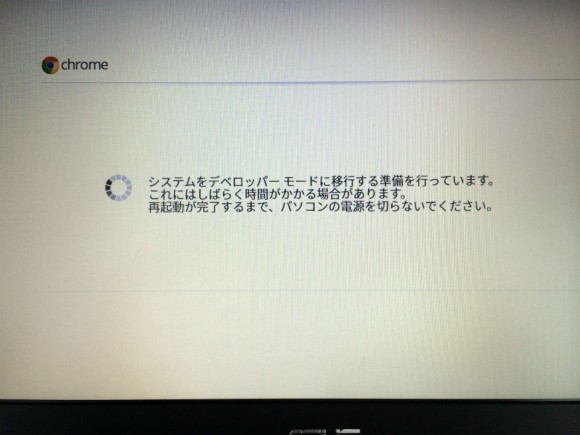
デベローパーモードへの移行中。しばらくかかります。
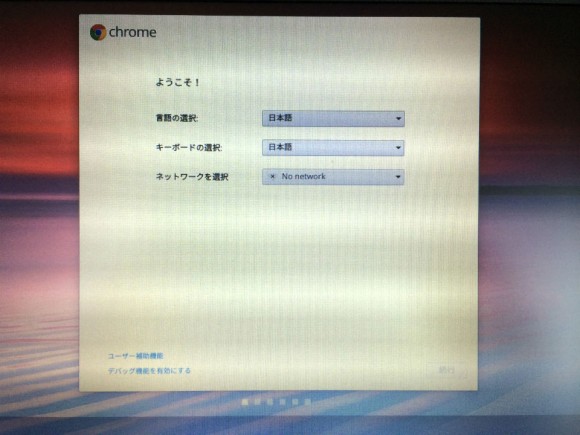
移行が完了するとChromeOSが起動し、Chromebookの初回起動時と同じ初期設定画面が表示されます。言語、ネットワークの設定、Googleアカウントを入力しログインします。
これでデベロッパーモードでのログインは完了です。
まとめ
ブラウザしか動作しないのは通常時の姿。
デベロッパーモードで起動すれば、Ubuntu等のLinuxディストリビューションをデュアルブートしたり、パッケージマネージャー「Chromebrew」で開発環境を実装したりできます。
脱いだら結構すごいんです。